Make your snap store page pop!
by Martin Wimpress on 5 July 2018
Last updated: February 2019
When you publish a snap you want to grab the attention of as many users as possible. The Snap Advocacy team regularly review high quality, new and interesting snaps published in the store so that we can feature them in Editor’s Picks, blog about them here or promote them via social campaigns using the @snapcraftio and @ubuntu Twitter accounts. As a side note, if you’d like to stay informed of new developments in Snapcraft and Ubuntu then give both those accounts a follow.
After you’ve tested the snap and happy it works as intended, here are 6 things you can do to make the snap store listing really pop and significantly increase the likelihood that the application will get noticed and widely used. Log into your Snapcraft account and take your store listing to the next level!
Essential metadata
The simplest thing you can do as a publisher is to make sure basic application metadata is correct.
- Make sure the Title is accurate and uses the correct case and spacing.
- Write a 79 character Summary to pitch the application to people browsing the store.
- Use Markdown to format the Description to accurately describe the application and highlight it’s most important features.
- Select up to two store Categories where your application will be featured.
The Snap Advocacy team love accurate and detailed metadata because we can create effective social campaigns and blog posts to highlight your application.
Logo, Screenshots & Videos
Upload a 480×480 logo for the application, .png and .jpg are supported. Uploading a logo significantly improves the appearance of the application listing in graphical storefronts.
Each store entry can feature up to 5 screenshots. If the application is cross-platform please upload screenshots taken from a Linux workstation rather than reusing screenshots from other platforms.
PRO TIP! Animated gifs generate far more engagement, particularly when embedded in social campaigns. Consider uploading at least one animated .gif of the application or game.
While animated gifs are great, a video as even better. The store supports embedding videos from YouTube, Vimeo and Asciinema, the later is excellent for showcasing your terminal applications.
Banner & Banner Icon
Each week the Snap Advocacy team will choose an application as the No.1 featured Snap in the store. Only Snaps with a banner qualify for promotion in the top spot. Uploading a banner does not guarantee the application will be featured, but it helps and the No.1 Editor’s Pick will typically generate a significant volume of new users.
The banner should be uploaded in the same place as other screenshots and must be named banner.png or banner.jpg with an aspect ratio of exactly 3:1. It can be between 720 x 240 and 4320 x 1440 pixels in size. Here’s an example banner:

An optional banner icon can be also uploaded in the same place as the screenshots and must be named banner-icon.png or banner-icon.jpg. If uploaded, the banner icon will be overlayed on the left side of the banner image. Here’s an example banner icon:

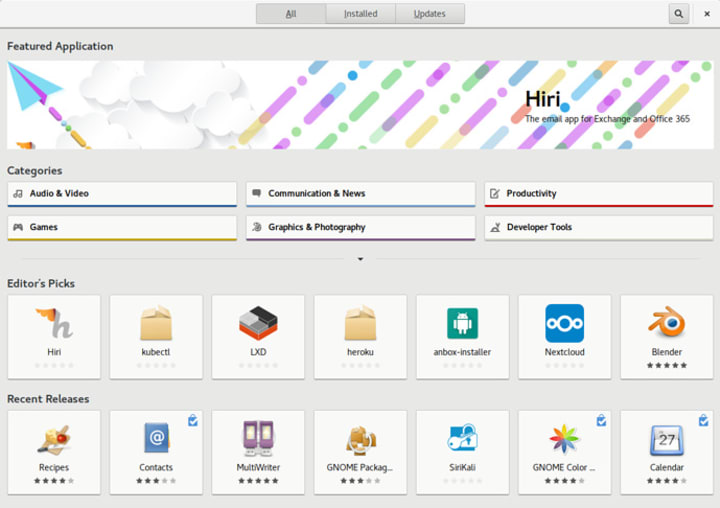
Here’s how the banner and banner icon would be presented in the graphical desktop storefront when composited with the Title and Summary:

NOTE! If you upload a banner and banner icon they both count towards the 5 screenshot limit.
Website and Contact links
Include a link to the application website or product page so users can find out more about related products and services. The Contact link is intended to direct users to somewhere they can provide feedback about the application. It should point to a support site, forum or bug tracker.
Tell us!
If you have published a super cool application in the snap store and supercharged the store listing then let us know by either posting an announcement in the “snap” category of the Snapcraft forum or tagging @snapcraftio in a Tweet.
Tell the world!
In your snap publisher account, you’ll find bespoke embed snippets for Snapcraft badges (available in white and black) that you can place in your GitHub project page, documentation, website or download page.
Make sure the installation documentation and/or project README.md is updated to include instructions for installing the snap, it really does make a difference to user adoption!

