Remote collaborative design
by Juan Real on 4 April 2019

Hands up if you or someone in your team work remotely. I am sure there are many of you out there. One of the biggest growing trends, since I started working in the technology industry 15 years ago, is how common and accessible working from home has become. There are many advances that contributed to its adoption, but surely how we evolved our processes and the creation of specific tools to help collaborate asynchronously (and in real time) has helped a great amount.
I wanted to share a little bit about how we collaborate on building snapcraft.io. Some of you might very well be aware of these things, but writing them down might help you think and reflect. Here comes the click-bait title – four things I wanted to know about working remotely but I was quite afraid to ask…
Managing the work
We are living in an era where you can pretty much choose any project management tool based on your favourite Pantone or colour. At snapcraft.io, we work with a combination of Github, Zenhub and Google docs. Github is convenient because it is where we have our code for snapcraft.io. Zenhub enables further project management features on top of your Github issues. This gives us greater control over dependencies and relationships between issues, it also offers us hints on what we should be tackling next.
Our team builds snapcraft.io as a part of the wider web and design team from Canonical. We share membership with other groups building great products like JaaS, maas, JuJucharms, ubuntu.com and many more.
As many product teams, we also face two big challenges: how to estimate work among disciplines (this can be material for another post) and how to communicate with other teams about tasks for the upcoming sprint/iteration.
For inter-team collaboration, we share a spreadsheet so everyone is aware of the amount of work and the project people are assigned to. This can help when certain products require some extra help to accomplish important tasks or unplanned tasks.

Planning the future roadmap
We have many different teams working on the same product at snapcraft.io. To give you some context, our web and design team interfaces with snapd for the snap enablement and installation tool, snapcraft for our packaging tool, snap store team, advocacy to work on features and content specific for publishers, desktop for specific parts of the experience on ubuntu desktop, marketing for communications…and many more. You may ask, in this mixed environment, how can you achieve shared understanding, and more importantly, have a common plan of action to work on.
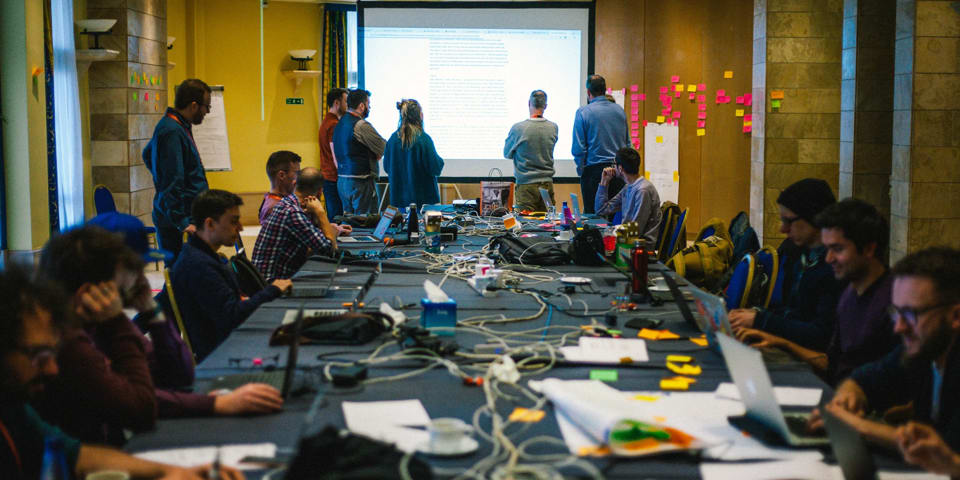
We are quite fortunate that every few months, Canonical organizes internal events that allow us to get together and discuss our priorities and roadmap. Most of our workforce (~80%) works remotely, and these events work really well to communicate priorities, have regular face-to-face conversations with people you normally work with every

Breaking down the silos
As you must have noticed, we work among different disciplines, and depending on the feature, we have different teams starting to work on it. Normally, the member of the team that starts working on the feature prepares a specification document that is then shared with the relevant members of the wider team that will interface with this feature. This can help provide opinions, concerns and raise questions ahead of time.
We tend to use Google Docs for this activity, but recently we have been also been writing specifications for new features using a tool called notion.so, which works cross-device. If you are willing to learn or use new tools, I can guarantee that you are not going to get bored with collaborative or project management tools!

Sharing visuals, wireframes and beyond
Here comes the part where we talk about sharing visual assets with other teams. At snapcraft.io, some of the features that we work on require solving really interesting and complex technical challenges.
It can happen that sometimes, people start working on a feature, land it and some time passes before it reaches us. How can you get people involved at the beginning of planning and designing the feature in the loop? I am glad you asked!
Nowadays, there are also multiple ways to share visual assets and specifications with other colleagues. Some of our teams use Zeplin to share specifications and assets with engineers. They also integrate quite well with Sketch. Other more adventurous (like me), started experimenting with Figma. One cool
And that’s all folks, here is our flavour of remote design and product development at snapcraft.io. If you enjoyed the images here, don’t hesitate to let me know!
Happy snapping!
Illustrations by Juan Real (Lead UX @ Canonical)
Photo by Claudio Gomboli (Lead UX @ Canonical)
